Let’s be honest. Testing isn’t the most fun part of app development, but it’s one of the most important. Whether it’s a bug that sneaks into your app at the worst possible moment or a feature that works perfectly until it doesn’t, solid testing is what keeps things under control.
Flutter makes testing straightforward and powerful, but knowing where to start can feel overwhelming. That’s why in this post, I’m breaking down unit tests, widget tests, and integration tests in a way that’s easy to follow and practical. Whether you’re new to testing or just looking to sharpen your skills, this guide will help you build apps that you can trust to work every time. Let’s get started!
Understanding Flutter Testing
Flutter offers a robust testing framework that allows you to verify your app’s functionality at multiple levels. Testing in Flutter ensures that your code works as intended, is maintainable, and reduces the risk of adding new bugs when making changes.
Let’s talk about the core concepts of Flutter’s testing ecosystem.
Why Testing Matters
- Improved Code Quality: Catch bugs early in development and prevent regressions.
- Confidence in Changes: Refactor your code or add new features without fear of breaking existing functionality.
- Maintainability: Clean, testable code is easier to manage and scale over time.
Types of Test in Flutter
There are three main types of tests in Flutter, each a with a specific purpose
- Unit Tests: Test individual pieces of logic, like methods or classes, in isolation
- Widget Tests: Test the behavior and appearance of individual widgets in your app
- Integration Tests: Ensure that multiple parts of your app works together as expected by simulating real user interactions
Flutter Testing Tools
Flutter comes with several built-in tools and packages
- flutter_test: This is the core testing library for unit and widget tests
- integration_test: This is for writing and running integration tests
- Mocking Libraries: Packages like mockito and mocktail helps simulate dependencies and isolate tests cases
By understanding these fundamental concepts, we’ll be better equipped to dive into each type of testing and apply them effectively.
Let’s dive in!
Getting started
To have a practical understanding of these concepts, we will apply the different types of tests to the app we create in the Clean Architecture post.
Set up Testing Environment
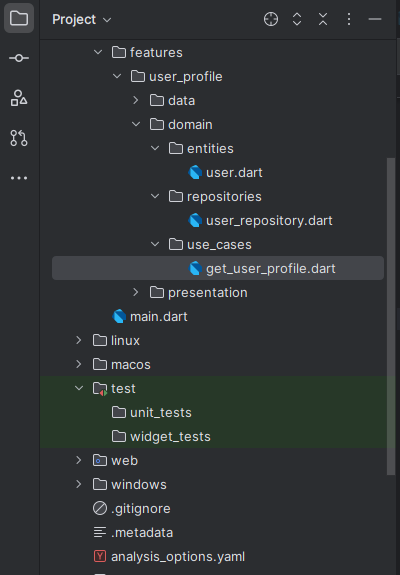
Folder Structure
In the test folder create two folders unit_tests, widget_tests

Add Dependencies
Make sure you have the following dependencies under dev_dependencies in the pubspec.yaml file.
dev_dependencies:
flutter_test:
sdk: flutter
mocktail: ^0.3.0
integration_test:
sdk: flutterUnit Testing in Flutter
Unit testing is the foundation of a solid testing strategy. It focuses on testing individual pieces of code—usually functions, methods, or classes—in isolation. The goal is simple: ensure that the smallest units of your app behave as expected without worrying about the rest of the app.
In the clean architecture example app, let’s test the domain layer. The domain layer represents the core business logic of your app, independent of frameworks or external systems. Unit testing this layer ensures that your app’s functionality is solid before integrating it with the data and presentation layer.
The use case in the domain layer fetches user from the repository.
import 'package:clean_arch_app/core/errors/failures.dart';
import 'package:clean_arch_app/features/user_profile/domain/entities/user.dart';
import 'package:clean_arch_app/features/user_profile/domain/repositories/user_repository.dart';
import 'package:dartz/dartz.dart';
class GetUserProfile {
GetUserProfile(this.repository);
final UserRepository repository;
Future<Either<Failure, User>> call(String userId) async {
return await repository.getUserById(userId);
}
}
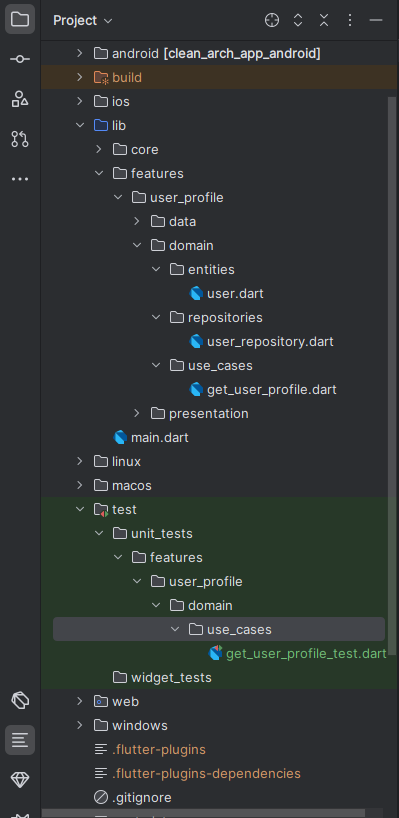
To test it, we’ll go to the test/unit_tests folder and what I usually do is mirror the folder structure from the lib folder.
The folder structure in lib is features/user_profile/domain/use_cases. So in the test/unit_test folder I would create the folders features/user_profile/domain/use_cases and then add the test file get_user_profile_test.dart

In the test file write the following code
import 'package:clean_arch_app/core/errors/failures.dart';
import 'package:clean_arch_app/features/user_profile/domain/entities/user.dart';
import 'package:clean_arch_app/features/user_profile/domain/repositories/user_repository.dart';
import 'package:clean_arch_app/features/user_profile/domain/use_cases/get_user_profile.dart';
import 'package:dartz/dartz.dart';
import 'package:flutter_test/flutter_test.dart';
import 'package:mocktail/mocktail.dart';
class MockUserRepository extends Mock implements UserRepository {}
void main() {
late UserRepository repository;
late GetUserProfile useCase;
setUp(() {
repository = MockUserRepository();
useCase = GetUserProfile(repository);
});
const testResponse = User(id: 0, name: '_empty.name');
const params = '_empty.userId';
const testFailure = Failure('message');
group('GetUserProfile', () {
test(
'given GetUserProfile '
'when instantiated '
'then call [UserRepository.getUserById] '
'and return [User]',
() async {
// Arrange
when(() => repository.getUserById(params)).thenAnswer((_) async => const Right(testResponse));
// Act
final result = await getPostsUseCase(params);
// Assert
expect(result, equals(const Right<Failure, User>(testResponse)));
verify(() => repository.getUserById(params)).called(1);
verifyNoMoreInteractions(repository);
},
);
test(
'given GetUserProfile '
'when instantiated '
'and [UserRepository.getUserById] call unsuccessful'
'then return [Failure]',
() async {
// Arrange
when(() => repository.getUserById(params)).thenAnswer((_) async => const Left(testFailure));
// Act
final result = await getPostsUseCase(params);
// Assert
expect(result, equals(const Left<Failure, User>(testFailure)));
verify(() => repository.getUserById(params)).called(1);
verifyNoMoreInteractions(repository);
},
);
});
}
- Mocking the Repository: The MockUserRepository replaces the actual repository, isolating the GetUserProfile use case for testing.
- setUp: Prepares the mock repository and use case before each test.
- when/thenAnswer: Simulates different outcomes (success or failure) for the
getPostsmethod. - verify: Ensures that the mocked repository method was called the expected number of times.
- verifyNoMoreInterations: Ensures that the mock repository is invoked redundantly.
Run unit tests with
flutter testWidget Testing in Flutter
Widget testing focuses on checking the behavior and appearance of individual widgets in your app. It makes sure that your UI components render correctly and respond to user interactions as expected, all without requiring a physical device or emulator.
In the context of clean architecture, widget tests focus on the presentation layer, verifying that UI elements accurately display data from the domain layer and handle user input correctly.
Flutter’s flutter_test package makes widget testing straightforward, allowing you to simulate user interactions and validate UI behaviors in isolation.
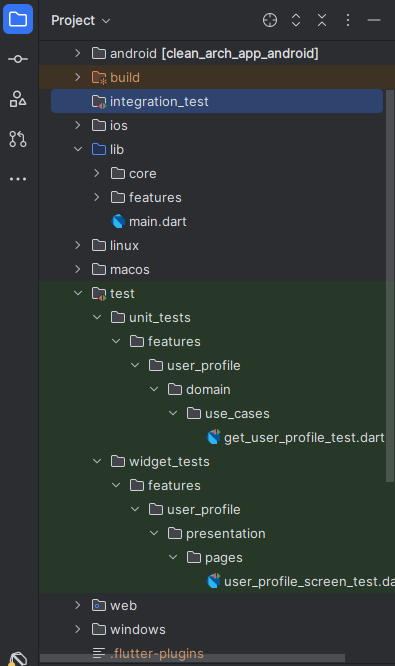
In the widget_test folder create the file features/user_profile/presentation/pages/user_profile_screen_test.dart and add the following code
import 'package:clean_arch_app/core/services/service_locator.dart';
import 'package:clean_arch_app/features/user_profile/domain/entities/user.dart';
import 'package:clean_arch_app/features/user_profile/presentation/pages/user_profile_screen.dart';
import 'package:clean_arch_app/features/user_profile/presentation/user_profile_cubit/user_profile_cubit.dart';
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
import 'package:flutter_test/flutter_test.dart';
import 'package:mocktail/mocktail.dart';
class MockUserProfileCubit extends Mock implements UserProfileCubit {}
void main() {
late UserProfileCubit cubit;
setUp(() {
cubit = MockUserProfileCubit();
when(() => cubit.stream).thenAnswer((_) => const Stream.empty());
});
const user = User(id: 0, name: '_empty.name');
// this is so we don't have to
// write MaterialApp for every test
Widget createTestWidget() {
return MaterialApp(
home: BlocProvider.value(
value: cubit,
child: const UserProfileScreen(),
),
);
}
group('UserProfileScreen', () {
testWidgets(
'given UserProfileScreen'
'when material app opens UserProfileScreen '
'and state is UserProfileInitial'
'then render a loading indicator ',
(tester) async {
// Arrange
when(() => cubit.state).thenReturn(const UserProfileInitial());
// Act
await tester.pumpWidget(createTestWidget());
// Assert
expect(find.byType(CircularProgressIndicator), findsOneWidget);
},
);
testWidgets(
'given UserProfileScreen'
'when material app opens UserProfileScreen '
'and state is LoadingUserProfile'
'then render a loading indicator ',
(tester) async {
// Arrange
when(() => cubit.state).thenReturn(const LoadingUserProfile());
// Act
await tester.pumpWidget(createTestWidget());
// Assert
expect(find.byType(CircularProgressIndicator), findsOneWidget);
},
);
testWidgets(
'given UserProfileScreen '
'when material app opens UserProfileScreen '
'and state is UserProfileError '
'then display error message ',
(tester) async {
// Arrange
const errorMessage = 'Failed to fetch user';
when(() => cubit.state).thenReturn(
const UserProfileError(message: errorMessage),
);
// Act
await tester.pumpWidget(createTestWidget());
// Assert
expect(find.text(errorMessage), findsOneWidget);
},
);
testWidgets(
'given UserProfileScreen '
'when material app opens UserProfileScreen '
'and state is UserProfileLoaded '
'then display user name',
(tester) async {
// Arrange
when(() => cubit.state).thenReturn(
const UserProfileLoaded(user: user),
);
// Act
await tester.pumpWidget(createTestWidget());
// Assert
expect(find.text('Hello, ${user.name}!'), findsOneWidget);
},
);
});
}
- Mocked UserProfileCubit: We use a MockUserProfileCubit to simulate the behavior of the real UserProfileCubit. This allows us to control the state emitted by the cubit.
- setUp: Initializes the mock cubit before each test to ensure a clean state.
- Stream Handling: Ensure mockUserProfileCubit.stream always returns a valid (even if empty) stream to avoid Null errors.
- Testable Widget Wrapper: A createTestableWidget function wraps the UserProfileScreen in a MaterialApp and a BlocProvider for a consistent testing environment.
- State Testing: Each test sets the mockUserProfileCubit.state to a specific value (e.g., LoadingUserProfile, UserProfileError, UserProfileLoaded) to validate UI rendering for each scenario.
- Error and Success States: Error handling and user greeting are verified by asserting the presence of specific text in the UI.
Run widget tests with
flutter testIntegration Testing in Flutter
Integration testing is to verify that your app works as a whole. While unit tests focus on individual methods and widget tests validate UI components, integration tests evaluate the full app experience, from user interactions to API calls and navigation flows.
Integration tests provide confidence that all parts of your app function cohesively. They simulate real-world scenarios, such as navigating between screens, submitting forms, and interacting with external services. By catching issues that unit or widget tests might miss, integration testing helps you deliver a robust and reliable user experience
Before we start tackle integration testing code we will need to
update the main.dart file to include an optional parameter for running dependencies
import 'package:clean_arch_app/core/services/service_locator.dart';
import 'package:clean_arch_app/features/user_profile/presentation/pages/user_profile_screen.dart';
import 'package:clean_arch_app/features/user_profile/presentation/user_profile_cubit/user_profile_cubit.dart';
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
void main({bool runDependencies = true}) async { // New
if (runDependencies) {
await setUpDependencies();
}
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: BlocProvider(
create: (context) => serviceLocator<UserProfileCubit>()..loadUserProfile('1'),
child: const UserProfileScreen(),
),
);
}
}
Now for integration testing we will create the folder at the root of the project

In integration_test we will add the file app_test.dart. Your folder structure is look like this
project_root/
integration_test/
app_test.dartAdd the code below
import 'package:clean_arch_app/core/errors/failures.dart';
import 'package:clean_arch_app/core/services/service_locator.dart';
import 'package:clean_arch_app/features/user_profile/domain/entities/user.dart';
import 'package:clean_arch_app/features/user_profile/domain/repositories/user_repository.dart';
import 'package:clean_arch_app/features/user_profile/domain/use_cases/get_user_profile.dart';
import 'package:clean_arch_app/features/user_profile/presentation/user_profile_cubit/user_profile_cubit.dart';
import 'package:dartz/dartz.dart';
import 'package:flutter_test/flutter_test.dart';
import 'package:integration_test/integration_test.dart';
import 'package:clean_arch_app/main.dart' as app;
import 'package:mocktail/mocktail.dart';
class MockUserRepository extends Mock implements UserRepository {}
class MockUserProfileCubit extends Mock implements UserProfileCubit {}
void main() {
IntegrationTestWidgetsFlutterBinding.ensureInitialized();
late UserRepository repository;
late UserProfileCubit cubit;
setUp(() {
// Ensure existing dependency is removed before registering a new one
if (serviceLocator.isRegistered<UserRepository>()) {
serviceLocator.unregister<UserRepository>();
}
if (serviceLocator.isRegistered<UserProfileCubit>()) {
serviceLocator.unregister<UserProfileCubit>();
}
// Register mock dependencies
repository = MockUserRepository();
serviceLocator.registerSingleton<UserRepository>(repository);
// Register a real or mock UserProfileCubit
cubit = UserProfileCubit(getUserProfile: GetUserProfile(repository));
serviceLocator.registerSingleton<UserProfileCubit>(cubit);
});
tearDown(() {
// Clean up dependencies
serviceLocator.reset();
});
group('App Integration Test', () {
testWidgets(
'User profile loads successfully',
(tester) async {
// Mock a successful user profile
const testUser = User(id: 1, name: 'John Doe');
when(() => repository.getUserById('1')).thenAnswer(
(_) async => const Right(testUser),
);
// Launch the app
app.main(runDependencies: false);
await tester.pumpAndSettle(const Duration(milliseconds: 2000));
// verify the app start with the UserProfileScreen
expect(find.text('User Profile'), findsOneWidget);
// Simulate waiting for the Cubit to load data
await tester.pump();
// Verify that the user profile is displayed
expect(find.text('Hello, ${testUser.name}!'), findsOneWidget);
},
);
});
testWidgets(
'User profile fails to load',
(tester) async {
// Mock a failure in user profile loading
const errorMessage = 'Failed to load user profile';
when(() => repository.getUserById('1')).thenAnswer(
(_) async => const Left(
Failure(errorMessage),
),
);
// Launch the app
app.main(runDependencies: false);
await tester.pumpAndSettle(const Duration(milliseconds: 2000));
// Verify the app starts with the UserProfileScreen
expect(find.text('User Profile'), findsOneWidget);
// Simulate waiting for the Cubit to load data
await tester.pump();
// Verify that the error message is displayed
expect(find.text(errorMessage), findsOneWidget);
},
);
}
- Mocking Repositories: Use mocktail to simulate success and failure responses from the UserRepository. This allows you to test various scenarios without relying on live data.
- Dependency Management: Use GetIt to register and unregister dependencies dynamically during tests. This ensures clean and isolated test environments.
- Testing Failure Scenarios: Simulate errors by mocking repository calls to return Left values with appropriate error messages. This validates the app’s error handling.
To execute the integration tests, connect a device or emulator and run
flutter test integration_testBest Practices for Testing
Below are some of the best testing practices in Flutter
Follow the Testing Pyramid
- Aim for a balanced approach: write more unit tests than widget tests, and fewer integration tests.
- Unit tests are fast and cover the core logic, widget tests verify UI components, and integration tests ensure end-to-end functionality.
Keep Test Independent
- Ensure that tests do not depend on each other or shared global state.
- Use mocks and fakes to isolate the functionality being tested.
Mock External Dependencies
- Use libraries like mocktail to mock external services (e.g., API calls, databases) for unit and widget tests.
- Avoid relying on real services during tests to prevent flaky results.
Name Tests Descriptively
- Clearly describe what the test is verifying.
- Example: User profile loads successfully when valid user ID is provided.
Use Test-Driven Development (TDD)
- Write tests before implementing features.
- This approach helps you focus on requirements and ensures higher test coverage.
Automate Your Tests
- Set up continuous integration (CI) pipelines to run tests automatically on every pull request.
- Tools like GitHub Actions, CircleCI, or Codemagic work well with Flutter.
Common Testing Challenges and Solution
Challenge: Flaky Tests
Solution:
- Use await tester.pumpAndSettle() to wait for animations and asynchronous operations to complete.
- Avoid relying on arbitrary delays (e.g., await Future.delayed).
Challenge: Mocking Complex Dependencies
Solution:
- Use mocktail or create lightweight fake classes to simulate dependencies.
- Ensure consistent and deterministic behavior in mocks.
Challenge: Maintaining Test Data
Solution:
- Use factories or test data builders to create reusable and customizable test data.
- Avoid hardcoding data directly into tests.
Challenge: Testing Navigation
Solution:
- Use NavigatorObservers in widget tests to verify navigation events.
- Simulate taps on buttons or links to trigger navigation and confirm the destination screen.
Challenge: Integration Test Device Setup
Solution:
- Ensure a physical or virtual device is connected when running integration tests.
- Use flutter devices to verify the device status and flutter emulators to launch a simulator.
Challenge: Long Test Times
Solution:
- Use setUpAll and tearDownAll for shared test setups.
- Run unit and widget tests separately from integration tests to keep feedback loops short
Conclusion
Testing is an essential part of the process of building reliable, high-quality Flutter apps. By combining unit, widget, and integration tests, you ensure your app’s core logic, UI, and user flows work as expected.
While challenges like flaky tests and dependency management can arise, following best practices help you overcome them. Embracing testing as part of your workflow leads to better code, smoother development, and a more trustworthy app experience.
Please leave any question or comment in the comment section. I’d love to hear any feedback you may have. Happy testing!